Overlay Ad On Video For WordPress is a WordPress plugin for those who want to run an ad over their videos on a WordPress website. This plugin works on embedded videos as well as self-hosted videos. Your videos can be either in a post, page, or template files. To use inside template files, please use WordPress do_shortcode. To put it simply, use shortcode wherever you want your video with an ad to appear.
Significance:
- Force visitors to actually look at your ads, increasing visitor awareness of the ads
- Higher CTR (click-through rate) for your ads
- Higher conversion or lead, hence revenue boost
- Powerful form of advertisement
- Avoid waste of space for traditional static banner ads that your visitors are so used to ignore (or don’t even look at)
Features:
- Easy use of shortcode
- You have control over each video and ad size. Either control video size globally, or individually.
- Force visitors to close the ad before they can watch a video.
- Your ads can be a static banner image, javascript codes, or text links. Easily editable through the plugin’s admin area.
Shortcode and Usage:
Out of the box, to use it in a post or page, use shortcode like so;
[wpjadvideo]<iframe width="480" height="360" src="//www.youtube.com/embed/ou9AabR6_1w?rel=0" frameborder="0" allowfullscreen></iframe>[/wpjadvideo]
Remember that the width and height of the video in the above code will be ignored by the plugin. If you want to set a specific width and height for your video, use attributes, like so;
[wpjadvideo width="480px" height="360px"]<iframe src="//www.youtube.com/embed/ou9AabR6_1w?rel=0" frameborder="0" allowfullscreen></iframe>[/wpjadvideo]
Most of the time the above will work just fine, but in the event that width or height doesn’t appear like how you’ve specified them in the attributes (something to do with your theme’s styling), please reach me for support. Also, please pay attention to the “px” (pixels) in the above code (in bold).
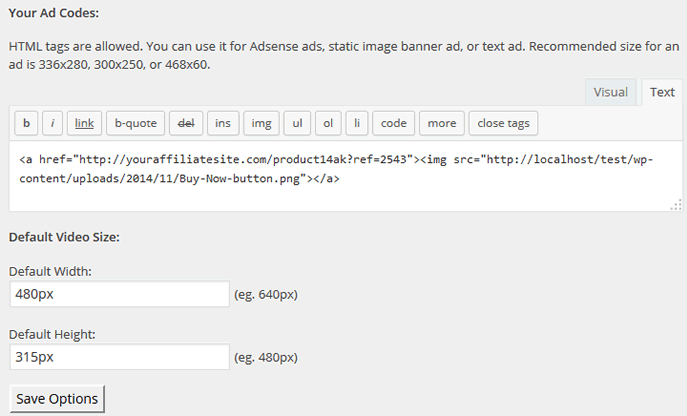
Alternately, you can also set the default width and height of your videos sitewide through the plugin’s admin area. Refer the image below for this purpose. Use this option if all your videos have the same width and height. If this is not set, default width and height will be outputted (width:100% and height:100%).

To use in your theme files, please use do_shortcode, like so:
<?php echo do_shortcode( '[wpjadvideo width="480px" height="360px" ]<iframe src="//www.youtube.com/embed/ou9AabR6_1w?rel=0" frameborder="0" allowfullscreen></iframe>[/wpjadvideo]' ); ?>
Plugin FAQs:
Can I use the plugin on embedded Youtube videos?
Yes, definitely.
What are the video websites supported, other than Youtube?
Pretty much all video sites out there are supported, as long as the embedding codes are in iframe.
What about self-hosted videos? Are they supported?
Yes.
What type of ads are allowed to be used with the plugin?
Your ads can be either HTML, static banner image with a link, text links, javascript snippet, or the combination of those.
Can I use more than one ad and video on the same page?
You can have more than one video on the same page, however, only one ad will appear, and it will only be for the first video on that page.
Can you give me suggestion on how I can use it?
Engage your visitors with an interesting video with no ad, and show an overlay ad on the next video. Be creative.
Download and Demo:
This plugin is currently not available for download.

Hi, what a price? nice plugin!!
Hello, Sergej! This plugin is not for sale right now. However, because of popular demand, I’m thinking of making a similar but better one for WordPress repository (which means it will be free!). I will keep you posted.
Hello i need one Iv’e been looking for a plugin where i can put my html code so that it will appear on my videos on wordpress ( my videos are hosted on 3rd-party servers to avoid excessive disk usage they are also embedded).
When will you make it.
It happens that someone already created a plugin very similar to what I have in mind, it’s available on WordPress.org plugin repo if you search for it.
EDIT: Okay, here is the link to the plugin: https://wordpress.org/plugins/video-overlay-ads/